

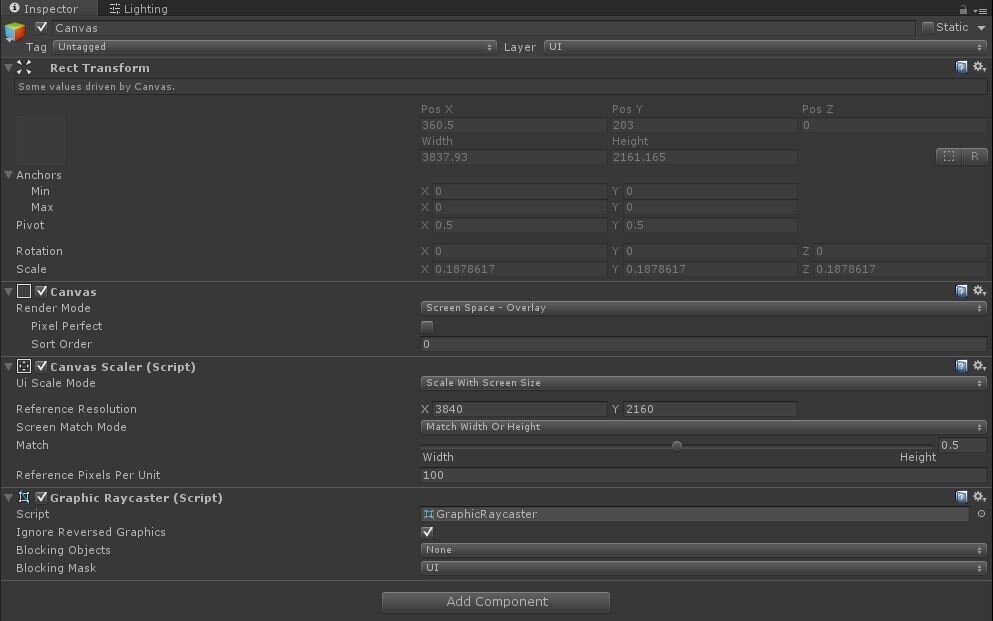
We urge you to try and explore these elements and figure out how they work, both in the Editor and in scripting.As far as I am aware, having never used Unity Remote, it doesnt give you a representation of an actual Test Build but instead streams the build from your desktop. You can add images, sliders, buttons and a lot of familiar UI elements by using this method. Of course, there is much more to the UI system than simply making static or dynamic text.

Create a few duplicates of the target gameObject and try it out.
#Unity 3d text blurry code
This code will now change the score by 500 each time you hit the target. public class TargetBehaviour : MonoBehaviour
#Unity 3d text blurry update
Let's update that method to update the score whenever the bullet hits the target. If you remember, in the tutorial where we captured the collision of fireball with the target, we defined a class TargetBehaviour which had a OnCollisionEnter2D method defined. Our class ScoreBehaviour will look like: using System.Collections This is generally a universal concept which stands true in case of Java, C# etc programming languages. It can be called in other classes by using the class name in which the static method is defined.Īlso, only static variables can be used inside a static method.

The keyword static makes a method or variable maintain a state till the end. You can extend this concept by adding a public static method to your script, and calling them from other Behaviour scripts. Updating the Text UI Element from other scripts Press P a few times, and you should see the score update! The label seems to have disappeared, but when you run the game. Save this script, and head back to Unity. What we're doing is updating the text value of our thisText object in each frame. In fact, you're setting the Text.text property to a value each time you type in something in the text field in the Inspector view. Now, the Text class has a text property, which is stored as a string, and this value is what that instance will actually show in the game.

In the Update() method, we define an input control to add 500 points to the score each time we press the P key. The first statement, assigns the thisText variable to the Text component attached to the gameObject, and the other simply sets the score to 0 initially. In the Start() function, you'll see recognizable statements, nothing out of the ordinary. The Text class is available only if you add the using UnityEngine.UI at the top, since this class is part of UnityEngine.UI package. So what else are we doing here? First of all, we're initializing a Text class variable with the name thisText. Your IDE will give you a Missing Reference error if you forget to include any resource/class/package that you are using in your code, using the using directive. NOTE: Line number 4 is quite an important code line here. Public class ScoreBehaviour : MonoBehaviour In fact, let's try that out!Ĭlear the Text Field from the Text gameObject, so that it doesn't say anything.Ĭreate a new script called ScoreBehavior and open it up. We could have easily done that by just importing a sprite, right? Why did we bother making a Canvas? One of the major reasons is because we want to have the option of being able to modify the text, counters and images using a script. In the last tutorial we learned how we can add a Text label UI Element to our Game canvas.


 0 kommentar(er)
0 kommentar(er)
